待ち受け画像と聞いてものすごーーーく懐かしく感じるかと思います!
20年くらい前に流行った『待ち画』や『着メロ』といったケータイ(ガラケー)のカスタマイズですね。
スマホの時代になり、待ち受け画像や着メロを作る匠たちは絶滅したのでしょうか??
私も待ち受け画像を作るその一人でした。
スマホの画面はアプリのアイコンがぎっしり並び、背景(壁紙)を入れ替えて楽しむ文化は今ではすっかり消えてしまいましたね。。
ですがスマホ、特にiPhoneでiOSが14になり、ホーム画面のカスタマイズが(ちょーっぴりだけ)柔軟になりました。
それはガジェットといってアプリ群に混在する形で様々な情報が配置できるようになりました!
今回はそこに配置する形で待ち受け画像を復活させてみたいと思います!
20年ぶりの待ち受け画像サイトの復活です!
さっそく画像を準備!
このサイトはiモードやJ-SKYなどのモバイルサイトとして約20年前にスタートしました。
当時は待ち受け画像としてカレンダーやフレーム(写真に合成する枠)など様々なイラストを作っていました。
今回は数ある作品の中からカレンダー画像用に季節にちなんだイラストを描いてましたので、
当時11月用に使用していたイラストを持ってきました。


こちらをダウンロードして写真ライブラリーに保存してください。
画像を表示するアプリ『ColorWidgets』をインストール!
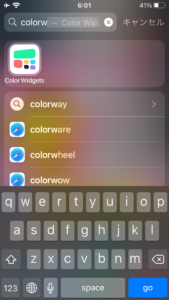
appストアで『ColorWidgets』と検索してインストールしてください。
今後壁紙を表示するのに様々なアプリが登場してくると思います。
今回はColorWidgetsというアプリで表示させてみたいと思います。
設定手順は以下の通り。

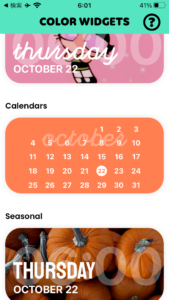
ColorWidgetsを立ち上げます

『Colendars』を選び、カレンダー風の表示にしてみます。

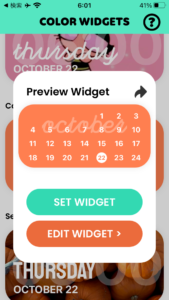
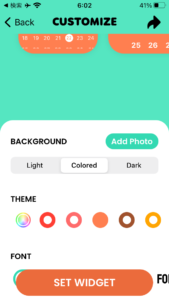
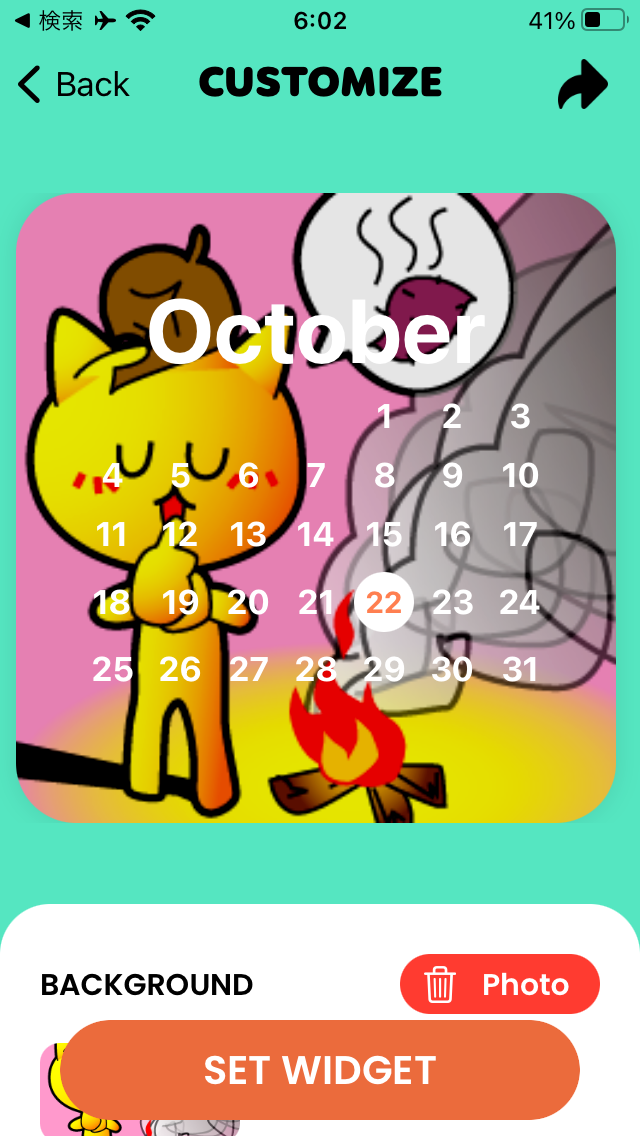
『EDIT WIDGET >』を押して細かな設定をします。

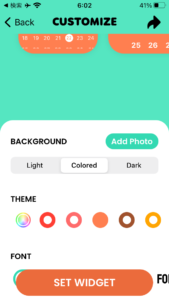
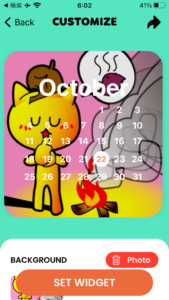
BACKGROUNDの『Add Photo』を押して写真ライブラリーから先ほどダウンロードした画像を選択します。

拡大縮小して細かな細かく位置調整をします。

『THEME』でベースカラーを選び、
お好みで『FONT』も選べます。

『SET WIDGET』を押して設定完了です。


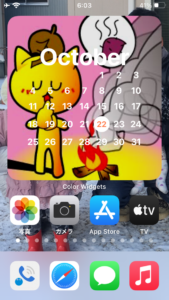
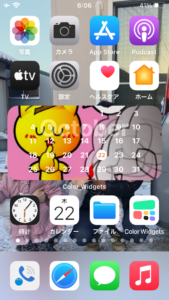
お好きな位置に作ったウィジェットを配置しましょう!
今後も新作イラストを作ってみたいと思います!
過去のイラストも順次再公開して行きますのでお楽しみに!



コメント